7 Most Interactive Micro-Interactions For Your Digital Product.
When designing a product, there are many ways to improve the user experience, including defining personas, well-structured information architecture, and thoughtfully written content. But after this high-level structure is set, creating delight for a user comes in the smaller interaction design details. These details, known as microinteractions.
Basically, it’s a small interactive response to your activities on web pages and applications are called micro-interaction. These micro-interactions are a very important aspect of website/application journeys. Micro-interactions provide feedback to users about their actions and notify errors when they have occurred. These micro-interactions are a small animated gesture on the page, reacting with sound and action.
Micro-interactions are a fun add-on for the web to engage users.
Following are the amusing and creative examples of micro-interaction:
Actions - Showing little motions on the page is more attention-grabbing then you think! A simple search bar in this example is adding benefits, saving the space and creating more options on the page.

Animation - We have created some animated micro-interactions, where many options are merged under one interaction. Therefore, this feature makes the page lively and allows the page to have extra space with more options.

Football Interaction - We have an engaging interaction, instead of creating various options for sports apparel. The user can swipe right for more options, to interact and get engaged with the app/site.

Ios Card - The idea behind web interaction is to feed the user in less time. Therefore, clicking on the pop-up image will redirect them to the page where they can read the complete information about the topic.

Sharing Button - Like, share and subscribe are the three main factors used to reach out. Keeping it simple with just a tap makes it easy for users to share interesting stuff they spot on the internet. It also boosts the number of user impressions for a web page.

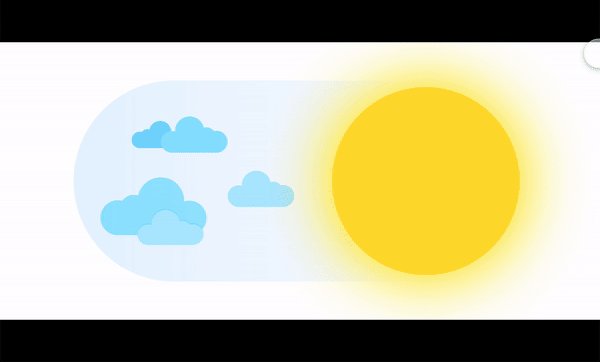
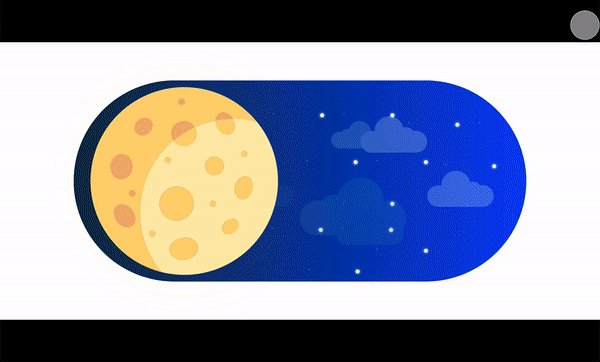
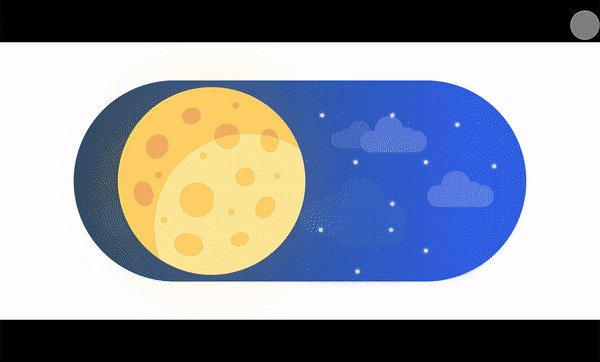
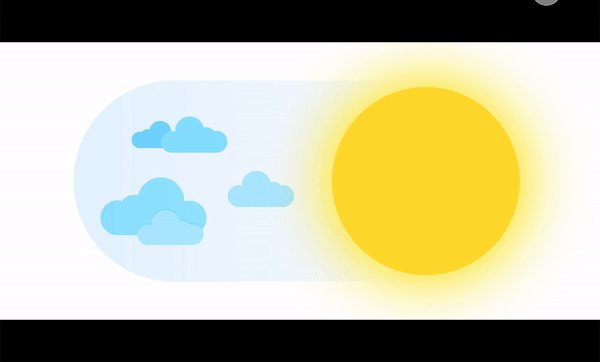
Toggle Button - Toggle button is more likely to spice up the feature. When users take action, they receive a response in an animated and colourful form, it makes the user action more creative and deletes the dullness from the page.

Upload - Uploading images, documents or files can be appealing with upload buttons. The process bar is flashed while indicating the progress when clicked. It is a friendly and interactive element to be added on your page when it is loading to complete the process.

Use your imagination to create micro-interactions and post them in the comment box below.