In changing and revitalizing digital experiences, the design trend plays a great role. The way we deal with digital goods have been influenced and changed to an extreme level. In the design world, everything is about the look. The more colorful, attractive and optimize your design is, it will attract more and more people. It is also a fact that when one design gets in the groove, everybody tends to follow it. During the past years, designers are implementing many innovations and creative skills that can enhance their designs.
Today, several new trends combine the digital with ordinary designs like never before and represent the extent to which they have become a part of everyday life. The new keyword for UI is Neumorphism.
Neumorphism has unquestionably become a new fashionable design trend. This modern style in UI/UX design focuses on the color palette, contrast and design appearance. If you think that this latest trending UI design style is all about providing a splendid and special user experience using only the color of the screen, you are right!
Skeuomorphism gave birth to Neumorphism, which spawned an entirely new UX type. Designers from all over the world have seen catchy neumorphic designs, and it's now a trend. While Neumorphism is known as the successor to Skeuomorphism, it is in reality a child of flat design and Skeuomorphism. Located comfortably among the two models, the design world's next big trend has been Neumorphism.
Neumorphism? Skeuomorphism? Got all confused? Let’s start from the beginning!

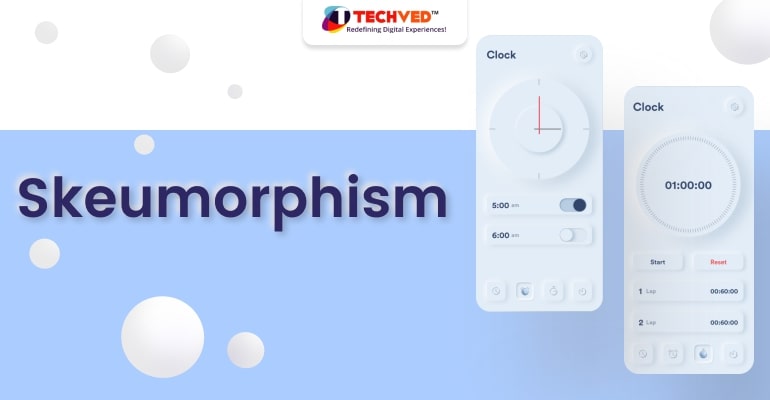
Skeuomorphism
Skeuomorphism is a design theory based on taking design inspiration from the real environment. This concept is most often used to describe user interfaces (UIs), where much of the architecture has historically attempted to mimic the real world.
However, this approach is increasingly being criticized for its lack of creativity and inabilities. It develop designs that actually exploit a computer's superior capabilities rather than pressuring it to imitate the actions of a physical entity.
Understanding Skeuomorphism allow designers to assist users with learning curves and determine if it is still useful today. Skeuomorphism has been a very useful design concept, then it became the most despised design concept, and then it came back to life. The old classic Skeuomorphism was combined with a flat design to create Neumorphism. Skeuomorphism laid the groundwork for flat design and minimalism in interface design. It is a refreshing and avant-garde architecture phenomenon because it blends two innovative trends and invents a new version which is Neumorphism.
The term ‘Neumorphism’
“Neumorphism" refers to a new approach to skeuomorphic architecture. Even though it is related to Skeuomorphism, Neumorphism brings a new focus to the entire design style. The emphasis here is on the color palette rather than the comparison or similarity between the real and digital worlds.
That's right, you read that correctly. Neumorphism is all about changing the color of the whole screen and giving users a completely new experience.

Neumorphism designs:
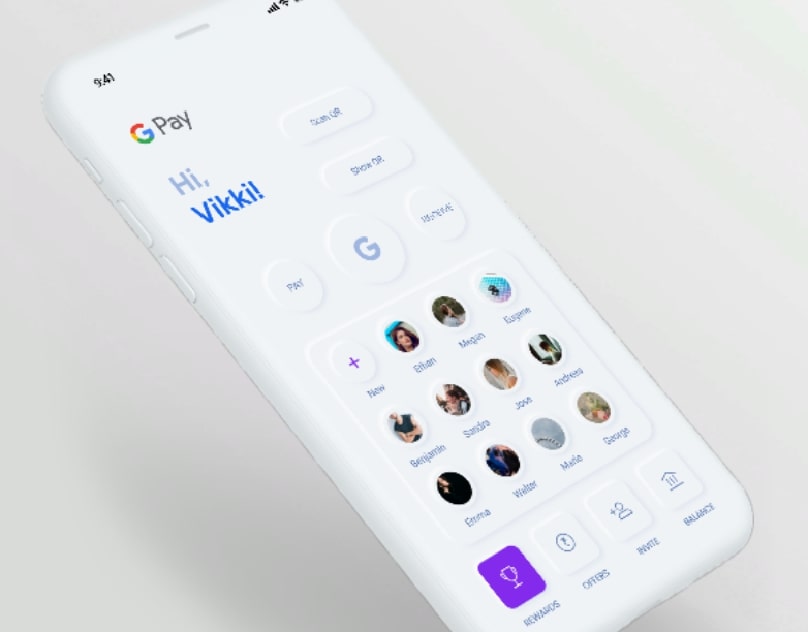
Neumorphism's key concept is that the background color must be the same as the element color. Also, the highlighting is done with a subtle yet impactful effect to make the elements look as though they are extensions of the context. A light shadow is projected on the upper-left corner of each UI feature, and a dark shadow is projected on the bottom-right corner. This creates the illusion that the light source is in the top-left corner of the screen, casting a shadow on the lower right. The elements do not appear to float; rather, they appear to arise from the background.
Apart from the elements, there are some compelling explanations why Neumorphism stands out different in today's UI.
1. Neumorphism accepts the notion of realism!
The idea of realism is accepted by Neumorphism. It simply says that elements should behave in a physics-based manner like if you are designing a button, it should look like a button. It should have the appearance and feel of a user interface built from materials similar to those used in physical interfaces. Neumorphism creates fresh physicality in the UI trend that brings realism one step closer. The elasticity of Neumorph material allows it to be extruded, curved and pressed. As a result, it allows designers to experiment and explore new user interface materials.
Simply put, Neumorphism is a modern take on how we would imagine the future. It looks sharp, sounds new, and reflects a realistic perspective in the world of designs.
2. Colors play a vital role in Neumorphism
Well, it’s a true fact that the vibrancy of colors is rocking the present digital world. Colors used can produce a protruding appearance that no flashy elements can. Users want to see more of the fresh and new colors that splash the designs and leave them awestruck. Neumorphism UI style is all about contrasts and strong colors. An incredible UI concept can be created with shadowing colors and that can add a wow factor to a background design.
As a result, the UI architecture is made to appear as if the elements are popping out from the context. This new UI design can give a different look, with the elements sinking into the background.
3. Neumorphism increase the usability degree
The easy access to Neumorphism enhances the design usability, but how?
Neumorphism gives the user interface a whole new feature with many new possibilities to innovate which makes the difference from other trends in the design. The active implementation of the user's physical capacities and previous experiences results in Neumorphism. This is why it is so easy to use in terms of efficacy, performance, and satisfaction. Neumorphism is not a normal trend, but a groundbreaking design pattern that defines the future of product design.
Conclusion
Eventually, the design's freshness is admired, as the desire for implementing something different grows. But it is also a fact that no example is set so quickly. Similarly, some designers were hesitant to embrace the new trend at first because they believed that only colors will not be enough. It can only be appealing for a limited time. With the passage of time, new-age UI designers show their eagerness to try every newly introduced style and have pros and cons, determining whether the newly introduced style will be the next big thing or not.
Similarly, designers also tried and tested the Neumorphism UI design, which then became the latest development trend. It has all that makes any design, app or website UI incredibly fresh and different, from fantastic graphics to accessibility to infusing a special look and feel.
A Neumorphic UI will enhance marketability if the design is implemented carefully. A website's or app's marketability and user interaction are highly reliant on the mobile-responsiveness and usability of its UI design. As a result, the secret to such a good Neumorphic design is the user's complete usability.
If you are new to Neumorphism, now is the time to give it a try and see how it can improve your design pattern and how it works for you.
Neumorphism in UI is just a basic building block for the future, just like many other styles. We are excited to see exactly where the path of Neumorphism is leading and what improvements to this particular style are being made with time.